How To Install Google Tag Manager on a WordPress Website
In this article I will share a tutorial of how you can easily install Google Tag Manager in your WordPress website. You will have two option to install: inserting the code into your WordPress theme or using a plugin.
If you don’t know what Google Tag Manager is or why you need it, please read this article. I dive into what Google Tag Manager is and why you need it on your website.
Install Google Tag Manager (a step-by-step guide)
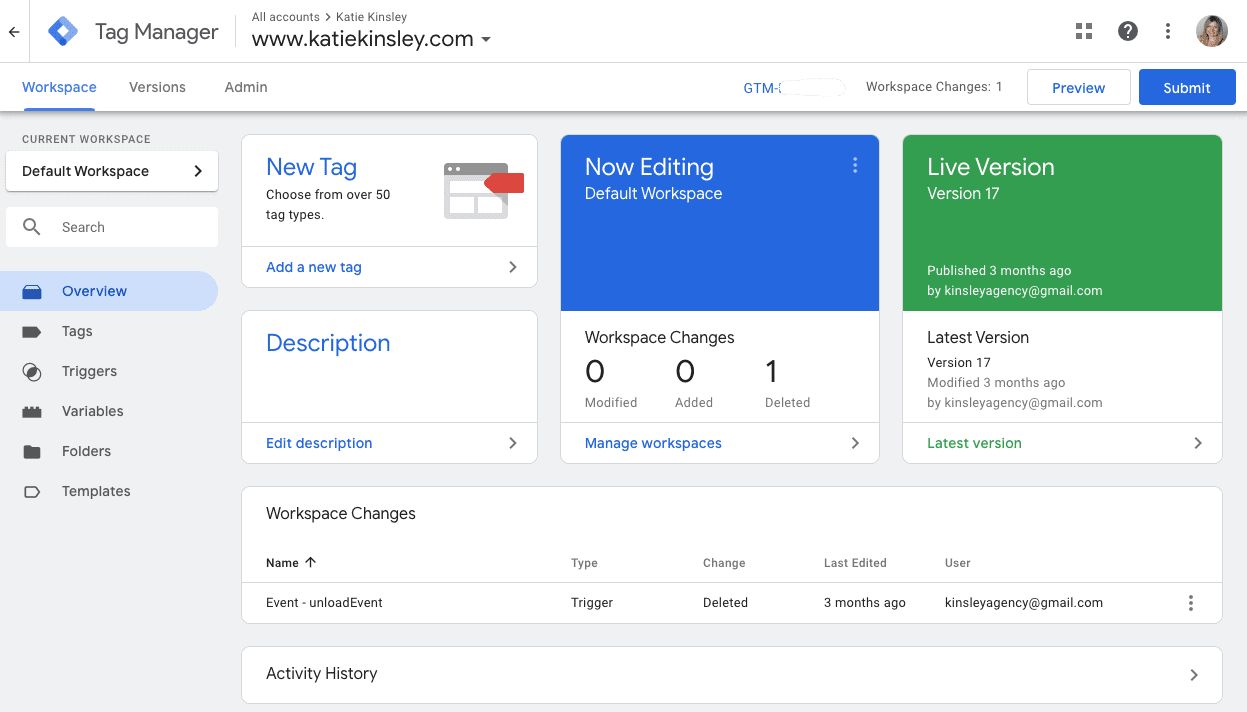
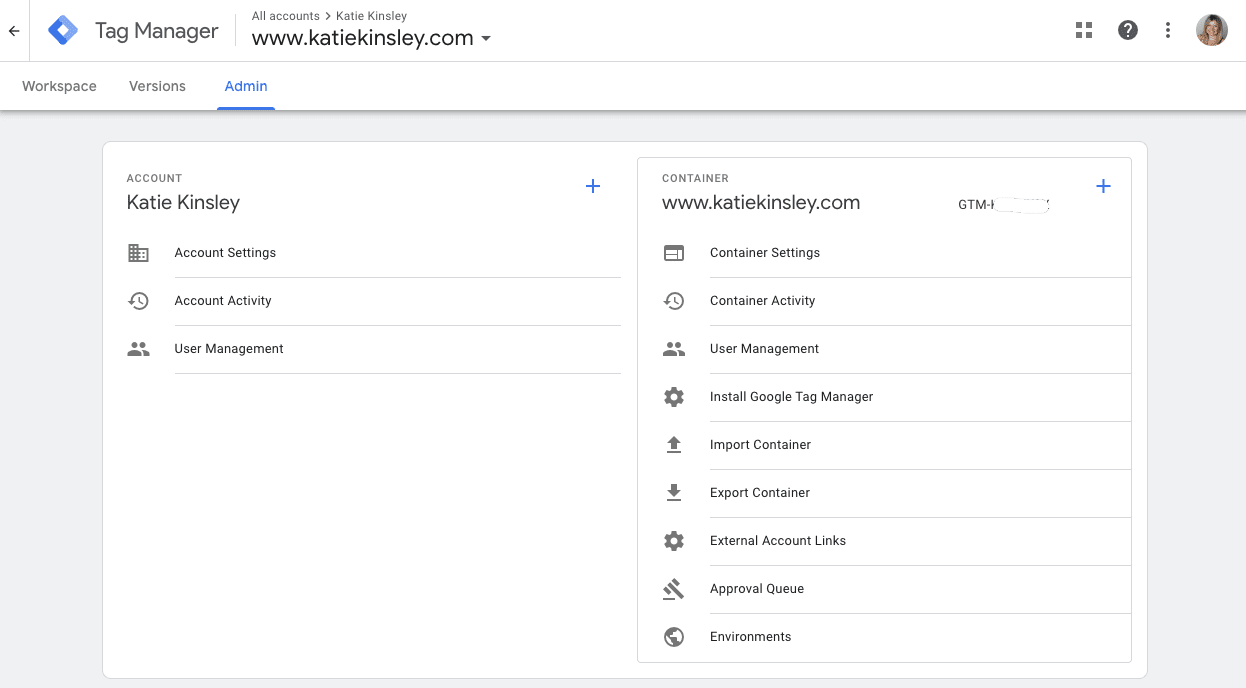
1. Log into your Google Tag Manager account. Navigate to Admin

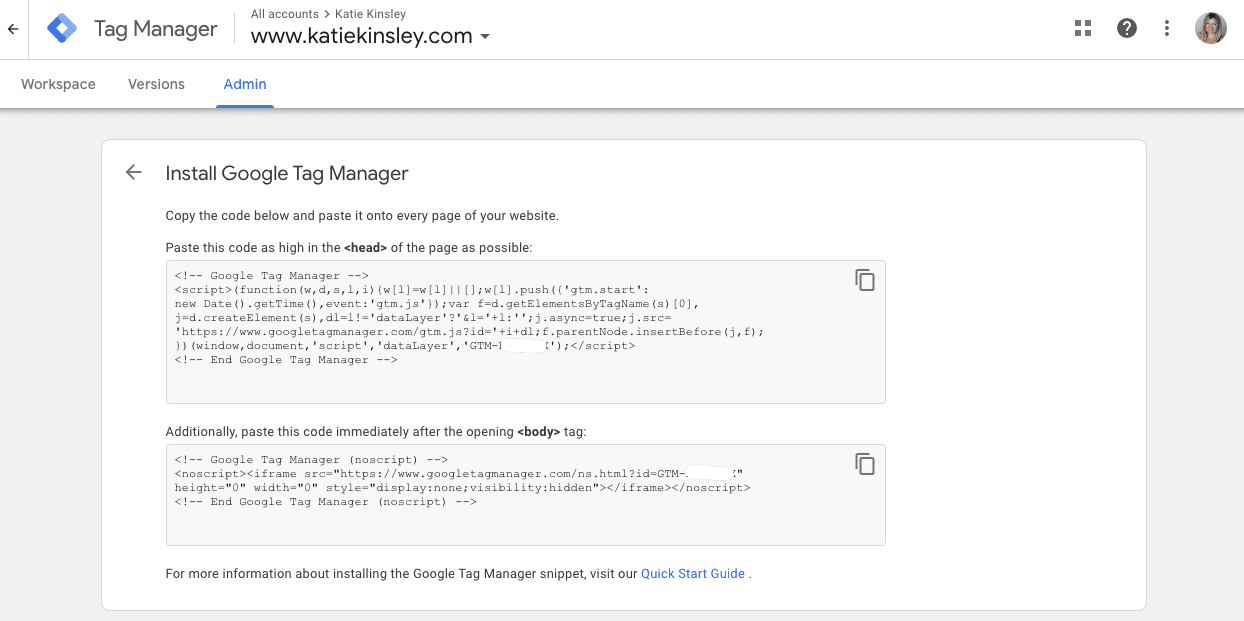
2. Click on Install Google Tag Manager.

3. Copy the code.

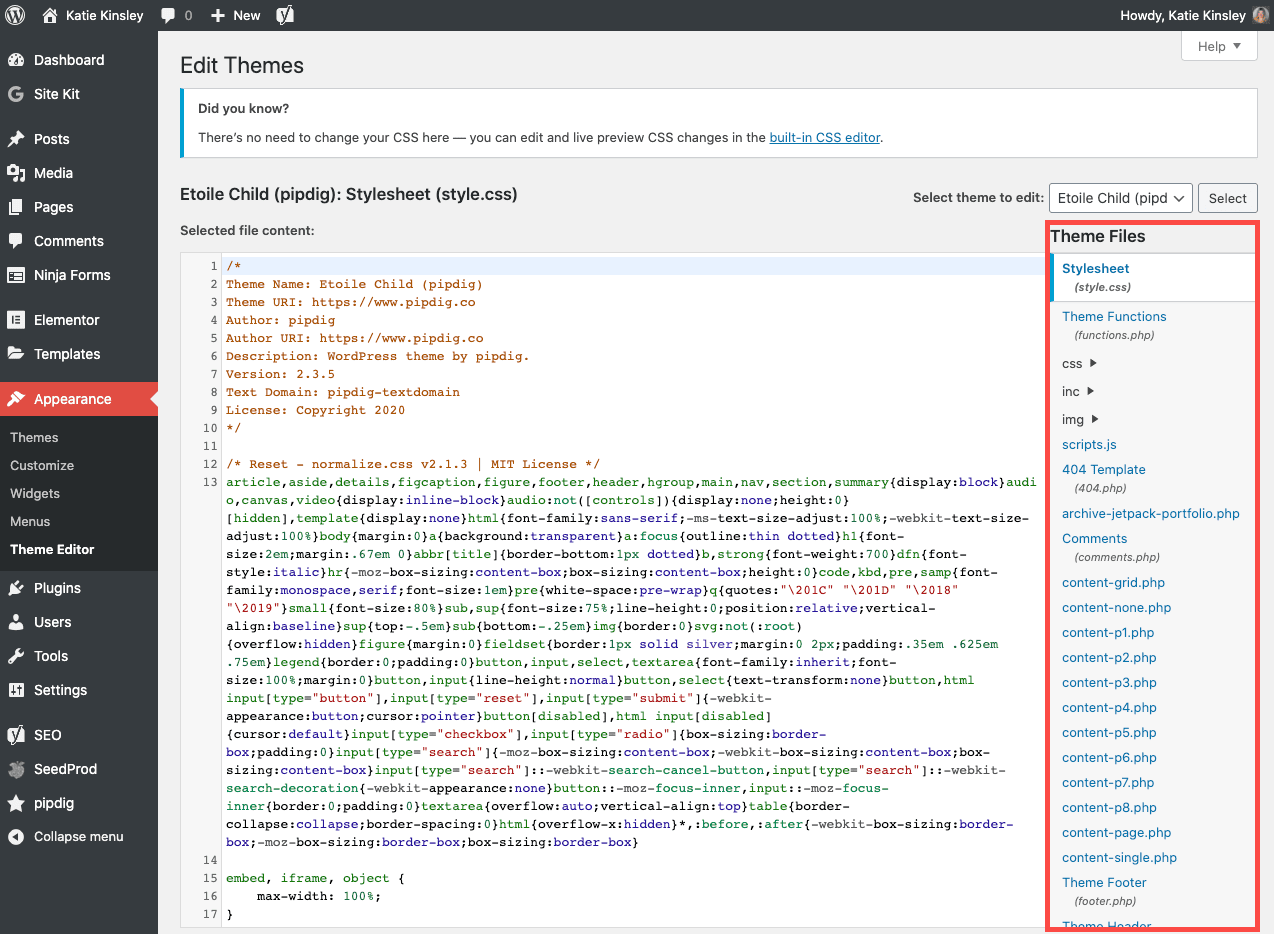
4. Next, you’re going to login to your WordPress as an Admin user. Navigate to Appearance > Theme Editor*. On the left-side, under Theme Files, you’ll want to look for the header.php file.

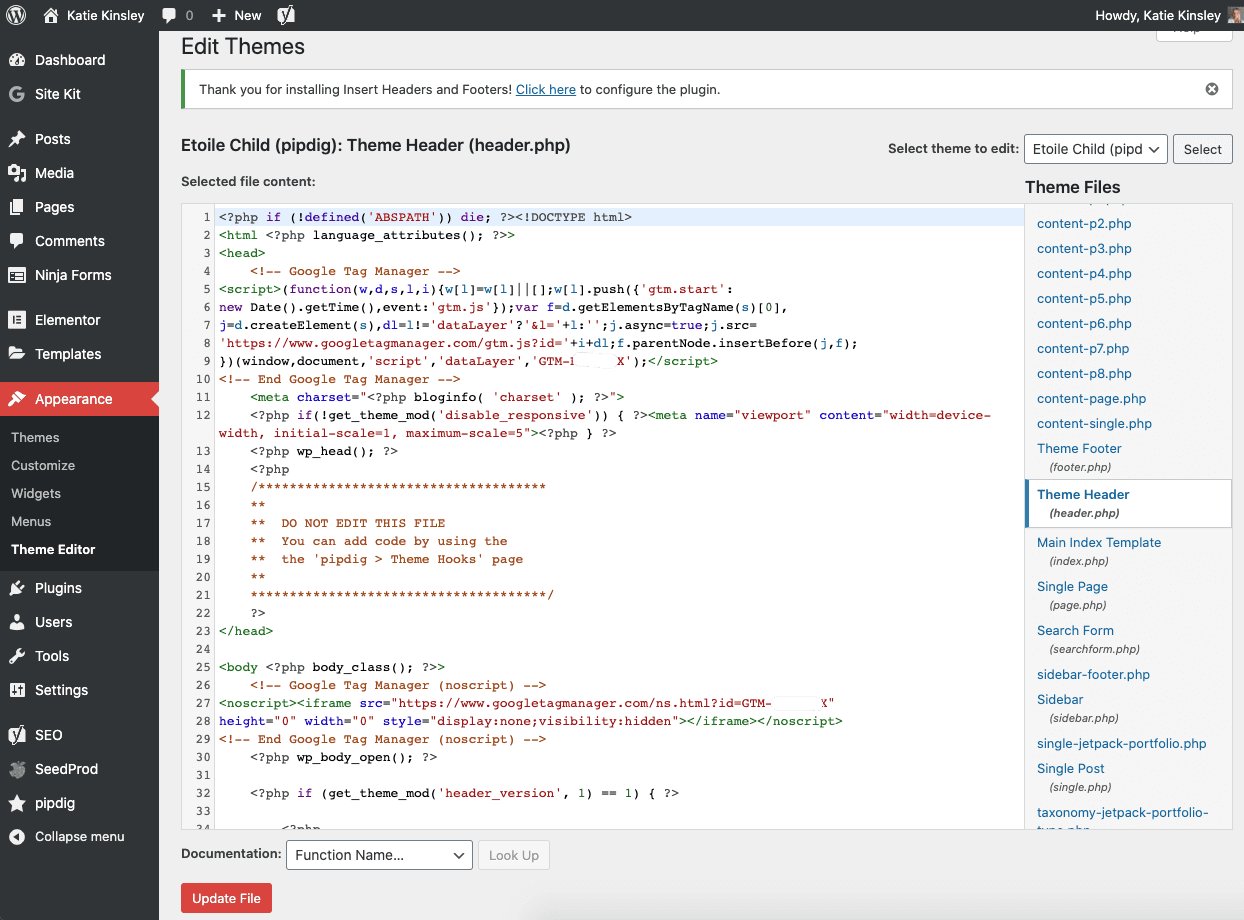
5. Open the header.php file. Paste the code from step #2 directly after the opening < head > tag. Paste the other piece of code immediately after the < body > tag. Then click Update File.

*Please note that I have made a child theme for my website. A child theme is essentially a copy of the original parent theme. As defined by the WordPress Codex, is a theme that “inherits the functionality and styling of another theme, called the parent theme.” If you add the Google Analytics code to your parent theme this way, the code could be erased in an update.
Alternative Install Method via Plugin
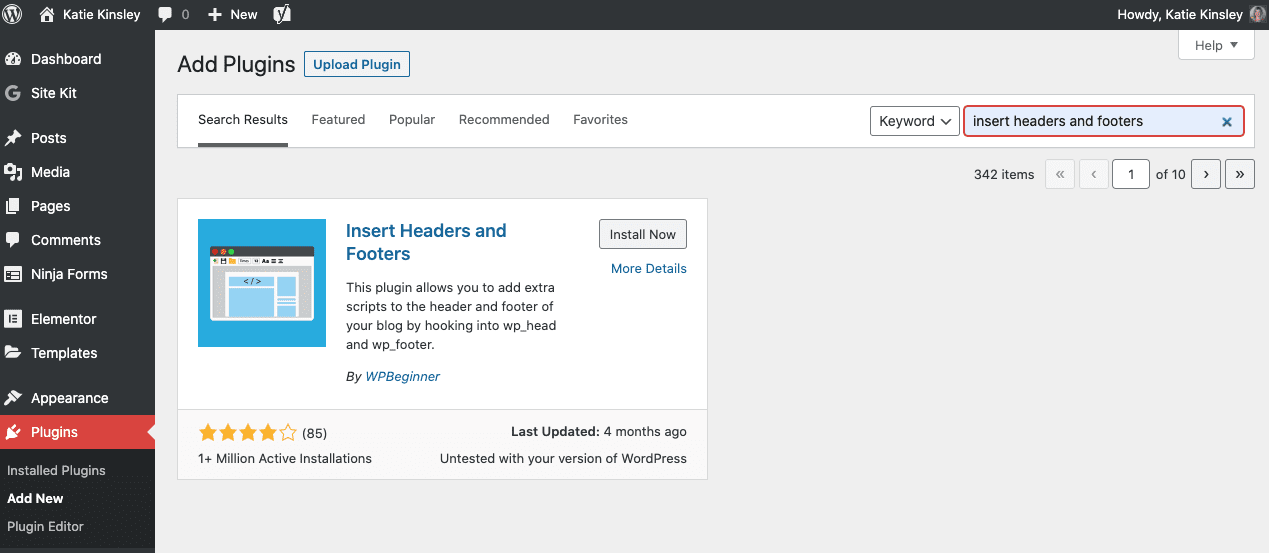
Another option to install Google Tag Manager on your WordPress website is to use a plugin. The Insert Headers and Footers gives you a simple interface with one place to insert scripts, rather than creating a child theme.
1. Add a new plugin. Install and Activate the plugin.

2. Navigate to Settings > Insert Headers and Footers

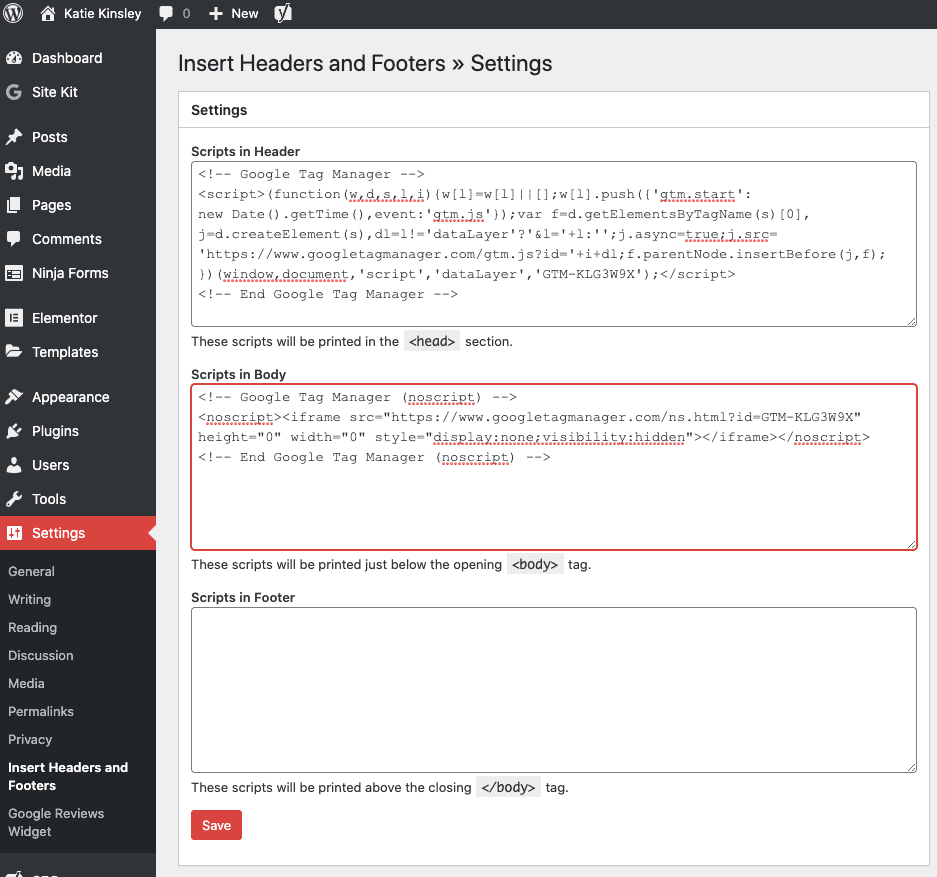
3. Paste the Google Tag Manager code into the Header section. Save and voila!

Cheers,
Katie